RGB与HSB:摄影师基础色彩指南
作者:秋凉 | 发布日期:
色彩是摄影活动中最重要的部分之一。虽然与设计相比,摄影对色彩的追求不会那么极致,因为在多数情况下毕竟摄影师所面对的色彩对象来自于真实的世界,而不需要自己去尝试调配。当然,对于某些类型的摄影,比如近年非常流行的室内静物摄影、家居空间摄影、甚至各种人像摄影的场景、服装、道具搭配,色彩设计极为重要,甚至是照片成败的关键——我经常说,多数时候照片好并不单纯是拍的好,而是计划的好——然而,即使对于“靠天吃饭”的摄影师——比如风景摄影师、野生动物摄影师,只要你逐渐深入,也一定会对色彩产生兴趣。因为色彩不但决定了照片的外观,而且很多时候是你在后期处理中与软件打交道的必备知识——无论色调曲线也好,还是色相/饱和度工具,甚至被部分人奉为圭臬的LAB,都离不开你对色彩的基本理解。
我们日常所用于观看照片的主要媒介无外乎显示器和纸。当在相纸上打印照片,或者商业印刷,会采用CMYK色彩模式——C代表青色(cyan)、M代表品红色(magenta)、Y代表黄色(yellow),K代表黑色(black)。如果你购买一台进阶级的彩色桌面喷墨打印机,大概率它会给你配备这四种不同颜色的墨水,以完成喷墨打印。我们所使用的显示器则普遍采用背光发光的原理,通过红色、绿色和蓝色(有时候包含白色)的光线点阵从而混合出不同的颜色,因此在数码世界中我们最熟悉的色彩模式是RGB模式——R代表红色(red)、G代表绿色(green)、B代表蓝色(blue)。所以,电子成像设备和照片打印所使用的彩色呈现模式是不同的。
大多数数码相机所采用的彩色混合模式与显示器类似,是RGB的混合。目前广泛使用的Bayer排列是一种RGBG排列,即在单位感光元件面积上,感受绿色光线的像素数量是感受红色和蓝色光线像素数量的总和。对于摄影师和摄影爱好者,最容易了解的就是RGB色彩混合模式,很多人是通过RGB的三色混合来理解不同色彩的。
RGB色彩混合模式
还记得小学里学过的三原色?美术课上,我们使用红、黄、蓝三种颜色进行混合,从而获得三间色。RGB的颜色混合本质上与此类似,但是在这里使用绿色替代黄色,因此红、绿、蓝三种颜色的组合就获得了我们可以看见的各种不同色彩。在RGB混合模式中,每一种颜色都采用R、G、B这三个颜色通道的数字来表示。在传统的8位文件中,每一种颜色通道的可取范围都是0-255,因此8位文件可以呈现超过一千六百万种颜色。我们通过几个例子了解RGB是如何进行色彩混合的。

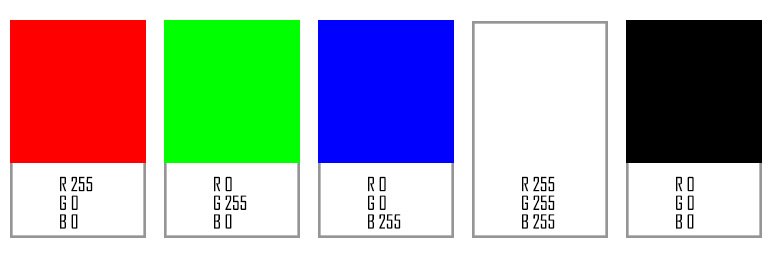
红色:R 255,G 0,B 0。红色最大值,没有绿色,没有蓝色,这时候你看到的就是纯红色。
绿色:R 0,G 255,B 0。相似的,绿色最大值,没有红色与蓝色,你看到的就是纯绿色。
蓝色:R 0,G 0,B 255。只有蓝色通道,且为最大值,没有红色与绿色通道,你获得的就是纯蓝色。
这三种颜色是在RGB中最好记的,我相信所有认真的摄影师对此都不会陌生。进一步,我们获得白色和黑色:
白色:R 255,G 255,B 255。三个通道都是最大值,红、绿和蓝最大值混合,获得白色。
黑色:R 0,G 0,B 0。R、G、B三个通道都是0,代表既没有红色,也没有绿色和蓝色,因此获得黑色。

在红绿蓝白黑这五种颜色以外,情况开始变得复杂。首先,你可以把两种已有颜色进行两两混合,从而获得三种间色:
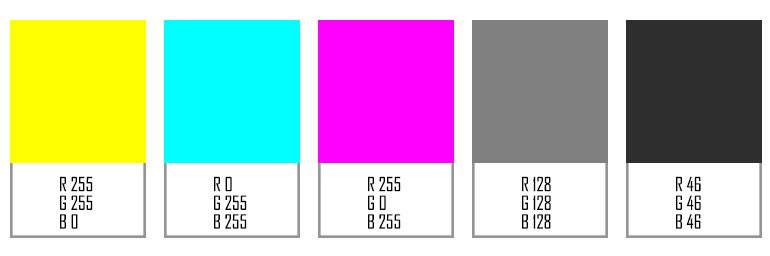
黄色:R 255,G 255,B 0。把红色和绿色混合,获得黄色。
品红色:R 255,G 0,B 255。把红色和蓝色混合,获得品红色。
青色:R 0,G 255,B 255。蓝色和绿色混合,获得青色。
如果保持RGB三个通道的数值一样,你将获得各种不同的中性色,也就是灰色:
50%灰色:R 128,G 128,B 128。只要保证RGB三个通道的颜色完全相同,你获得的就一定是中性色。数值越小,灰色越深,越偏向黑色;数值越大,灰色越浅,越偏向白色。
我认为对于大多数人,在RGB色彩混合模式中,记住红、绿、蓝、黄、青、品红、黑、白、灰这些颜色的R、G、B数值应该并不难。但是当我们超过了这些颜色范畴,问题就变得越来越复杂。比如,你怎样获得橙色?
橙色:R 255,G 128,B 0。红色和绿色的混合获得黄色,而橙色相比黄色更接近于红色。所以,我们把绿色通道的数值减半,与红色通道的极大值混合,就获得了橙色。
经典蓝:Pantone选出的2020年年度色是经典蓝,这是一种偏深偏暗的蓝色。它的大概RGB数值是R 5,G 75,B 130。
你可以设想,因为这不是一种艳丽的蓝,所以B通道的数值会降低到一半左右,但是R和G你怎么来混合呢?也许因为它略微有一点偏青,所以绿色通道的数值会稍微高一些……我不排除有对RGB非常熟悉的人能不需要拾色器来推测出大致的RGB数值,然而对于大多数人来说,这会很困难——包括我自己。因此,当你在摄影活动中考虑颜色的时候,我为你推荐另一种色彩混合的模式,这是一种比RGB更方便我们日常记忆、使用,在Photoshop和Lightroom中被广泛植入、但是却经常被忽略的、更人性化的色彩解决方案:HSB/HSL模式。
HSB色彩混合模式
HSB也经常被称为HSL,无论何种称谓,它们描述色彩混合的组成方法都是三个变量:色相(hue)、饱和度(saturation)和明亮度(brightness/lightness)。与RGB模式相同,HSB所描述的色彩也是三个分量,只是用HSB来替代RGB。值得提醒你的是,即使你使用的是HSB,你的设备依然是RGB设备,它们依然使用RGB来显示色彩。你的设备会自动将HSB的数值对应为RGB的数值,因此不用担心使用HSB会影响设备的色彩表现。
与RGB采用0-255的标称不同,传统上使用0-360来为H赋值,而采用0-100来为S和B赋值。在HSB的颜色混合方案中,你首先可以确定颜色的“色相”。色相这个概念比较抽象,它其实就是我们对某种颜色的直观感觉。比如,我们认为某种颜色是红色,我们所描述的就是它的“色相”。从科学的角度来说,色相是由波长来定义的。在我们所见的颜色中,色相定义的是当前物体反射光波中振幅最高的那个波长。

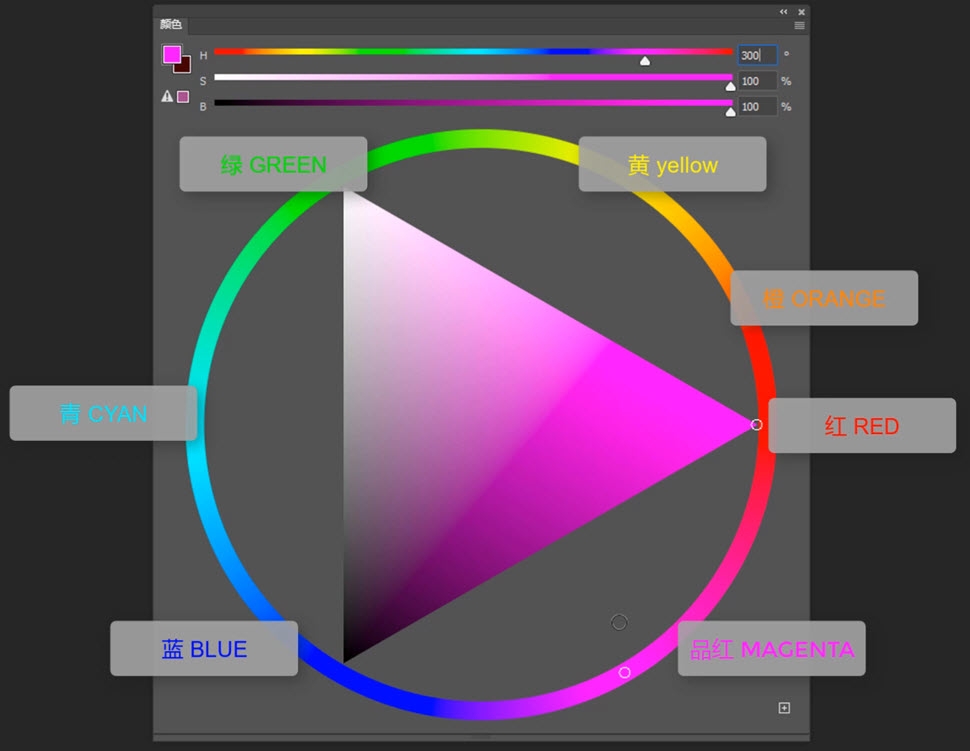
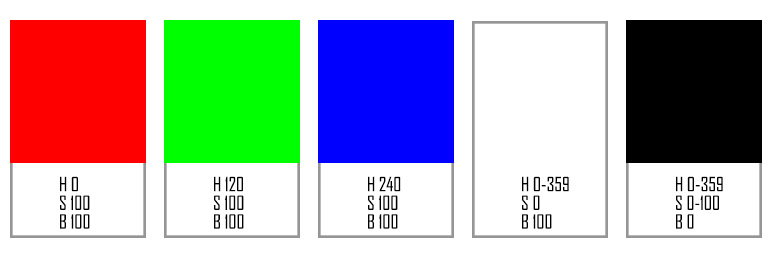
我们来看常见的色轮。色轮逆时针旋转一周360度,其实包含了我们按照波长所定义的各种不同色相。一般来说,色轮的0度代表红色,红色对面的180度代表青色,60度为黄色,120度为绿色,240度为蓝色,300度为品红色。如果你希望获得这些鲜艳的纯色,那么把S设置为100,B设置为100,就能获得色轮上这些鲜艳的颜色。在Photoshop中你可以尝试一下,H0 S100 B100和R255 G0 B0获得的是相同的颜色——纯红色。
HSB模式相对RGB模式显而易见的优点是,对于普通人来说,HSB模式能够更好地让我们首先确定颜色的关键组分——色相。我们对颜色的感知,首先是对色相的感知——比如我们说赤橙黄绿青蓝紫,说的正是颜色的色相。在RGB模式中,如果我让你设置一个紫色的色相,你很难马上说出R128 G0 B 255这样的组合(显然紫色是蓝色和红色的混合并且更偏向蓝色),但是在HSB模式中,你可以快速找到H270。即使你记不住紫色的色相是270,你也可以色轮快速找到你需要的色相。

在确定了色相H以后,你就可以组合S和B获得需要的颜色。我们首先来了解一下在HSB模式中白色、黑色和灰色的定义。
白色:S 0,B 100。无论H如何设置,只要S设置为0(即饱和度为0,没有颜色),B设置为100(最大值),获得的就是白色。你可以将此理解为亮度100%,也就是最亮,即为白。
黑色:B 0。无论H和S如何设置,只要B设置为最小值0,你获得的就是黑色,也就是最暗。
灰色:S 0。把S降低到0,即取消饱和度,这时候在0-100之间设置B,就能获得不同的灰。例如,需要获得50%的中性灰,即将B设置为50。
将饱和度、明亮度和色相结合起来,你就获得了完整的色彩定义,并且是那种比RGB更容易“猜”的色彩,尤其当你希望获得那些甚至很难猜测的“咖啡”、“偏色灰”之类的颜色。

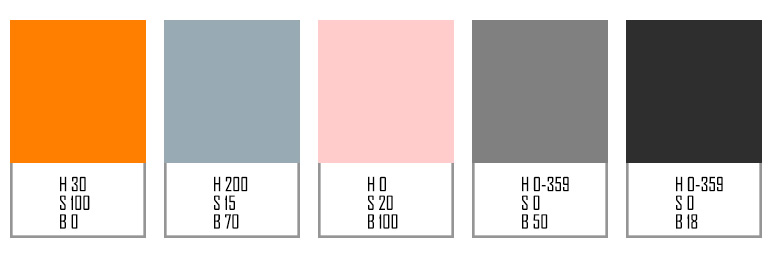
例如,你希望找到某个偏青蓝色的灰。你可以首先将你的色相H值设置到200,因为这是一个大致青蓝的色相范围。接下来,因为你的主体感觉是“灰”,而不是“青蓝”,因此,你可以降低对比度S到10-15这样的范畴,然后根据你需要的灰色的深浅,调整合适的B值。
又如,你希望获得一种淡粉色的色彩。你知道你要的其实是一种红色或者品红色,因此你可以先把色相H设置到0,然后提高你的明亮度B到接近100,接下来降低饱和度S,因为粉色和红色的主要差别其实是由饱和度造成的。
使用HSB,我们将机器更容易理解的RGB语言转化为人脑更容易理解的色相、饱和度、明亮度这三个变量语言,从而大幅简化了我们对于某种特定色彩的认知,同时也能帮助我们更好地理解照片中的色彩,或者在设计过程中选择更合适的色彩。
在Photoshop中使用HSB色轮
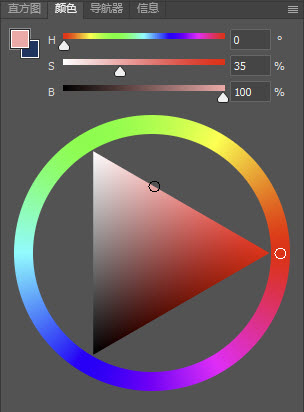
在Photoshop中,你可以使用HSB色轮来显示颜色面板,以更方便色彩选择与比较。打开Photoshop颜色面板,点击右上角的弹出菜单,选择色轮,即可以HSB滑块和色轮的组合模式来显示颜色选择器。

HSB模式在色彩调整中的易用性
在数码照片的后期处理中,其实一旦涉及到选择性色彩调整,我们经常使用的都是HSB逻辑,这也就是我建议你去熟悉这种色彩混合模式的理由。

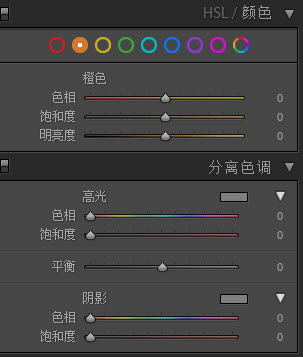
在Lightroom中,HSL面板就是使用HSB色彩模式的经典例证。Lightroom提供了八个不同的滑块,分别对应红色(0度)、橙色(30度)、黄色(60度)、绿色(120度)、青色(浅绿色,180度)、蓝色(240度)、紫色(270度)、品红色(300度)这八种主要的色相。为每一个色相范围都提供了色相、饱和度、明亮度三个调整滑块,以让你通过调整H、S、B/L,来修正照片相应色相的色彩。例如,在提亮肤色的操作中,我们通常会选择对橙色进行操作,提亮橙色色相范围的明亮度,而起到提亮皮肤的作用。在最新版本的Lightroom更新中,局部调整工具新增了一个色相调整滑块,这其实是一个调整全局色相的工具,类似于你将色轮朝一个方向旋转,从而改变整张照片的色彩。
Lightroom中另一个与HSB逻辑密切相关的是调色中很多人喜欢使用的分离色调。分离色调可以为高光与阴影部分分别着色,着色的“颜色”其实是由H来控制的,而着色的强度是由S饱和度来控制的。想为照片着上流行的青蓝色?在分离色调中将色相H设置到200,然后调整饱和度S,以获得你需要的着色效果。

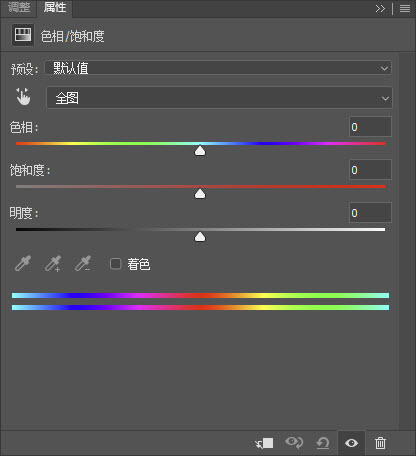
在Photoshop中,最经典的局部色彩调整模式无可争议的是色相/饱和度调整。色相/饱和度命令让你改变全局或者局部色相的色相H、饱和度S和明亮度B,下方的两条彩条等于是展平的色轮,是HSB逻辑应用的绝佳例证。事实上,你在Photoshop中的大量选择操作可以依赖HSB逻辑来完成,比如色彩范围/魔棒选择命令,所参照的就是色相H,而不是任何其他色彩属性。迄今为止,在多数情况下我依然认为色彩范围是选择皮肤的最佳手段,正因为它的选择参照是色相,而我们人的皮肤总是在橙色的附近。
最后,一旦你进入设计领域,比如做一些简单的排版,为文字配上一些图层样式,这时候HSB更突显出自己的易用性。我只举一个非常简单的例子:当你在有色背景上添加文字阴影的时候,使用带有同色相或者补色相的阴影往往会比单纯使用黑色效果更好。在选择颜色的时候,确定R、G、B会非常困难,但是HSB则很简单。你只需要使用拾色器拾取背景上的颜色,获得色相H值,然后根据实际情况降低B(往往在10-25%之间)和S就可以了!这是一个非常实用的技术,事实上也是我自己在做文字设计的时候所最喜欢采用的技术之一。
采用HSB色彩混合模式,将颜色拆分为色相H、饱和度S和明亮度B,无论对于摄影师还是设计师,都是一种相对与RGB更易用的颜色记忆与实践方案。